演算子を使ったスクリプトの一例
前回、演算子について説明をしましたが、あれでは具体的な使い方まではわからないですよね。
そこで、今回はもう少し具体的に、演算子の使い方を解説したいと思います。
素材として使用するのは・・・
そこで、今回はもう少し具体的に、演算子の使い方を解説したいと思います。
素材として使用するのは・・・

|
毎度おなじみの反転カラーバーです。 ちなみに、私は別にカラーバーが好きというわけでもなければ、反転マニアでもありません(笑) このスクリプトを使うのもおそらくあと2回程度だと思いますので、もうしばらくおつきあいください。 |
さて、これまではColorBarsフィルタの引数(widthとheight)を、直接、数値で指定してきました。
これを演算子を使って、画像の横幅の値から高さの値を自動的に算出するようにしてみます。画像の横幅の値は、従来通り、自分で指定することになりますが、高さはスクリプトの側で勝手に計算してくれます。
その際、画像の縦横比(幅:高さ)が、つねに4:3になるようにしてみましょう。
まず、画像横幅を表す変数をwidth、高さを表す変数をheightと名付けることにします。
widthには、仮に320という数値を代入しておきます。
これを演算子を使って、画像の横幅の値から高さの値を自動的に算出するようにしてみます。画像の横幅の値は、従来通り、自分で指定することになりますが、高さはスクリプトの側で勝手に計算してくれます。
その際、画像の縦横比(幅:高さ)が、つねに4:3になるようにしてみましょう。
まず、画像横幅を表す変数をwidth、高さを表す変数をheightと名付けることにします。
widthには、仮に320という数値を代入しておきます。
|
そしてColorBarsフィルタの引数widthには、変数widthをあてはめます。
|
これで「width =」で指定した数値が引数widthに代入される(つまりカラーバーの横幅になる)ことになります。
ただし厳密に言うと、変数widthと引数widthは別物になります。実際には、次のように引数widthに変数widthを代入している形になります。
ただし厳密に言うと、変数widthと引数widthは別物になります。実際には、次のように引数widthに変数widthを代入している形になります。
|
全然違う名前にしたほうがわかりやすかったかもしれませんね(汗)
さて、次は高さを決めます。画像の縦横比が4:3になるようにするのですから、高さの変数heightは次のように表すことができます。
さて、次は高さを決めます。画像の縦横比が4:3になるようにするのですから、高さの変数heightは次のように表すことができます。
|
x : y = 4 : 3 -> 4y = 3x -> y = 3x÷4、というような感じで計算したものです。小学校だか中学校だかの頃に、「比の内側を掛けたものと外側を掛けたものは等しい」みたいなことを習ったような遠〜い記憶があります(笑)
ここまで解説することもないかもしれませんが、懇切丁寧がモットーのスクリプト入門なので、たとえ小学校に行ってない猫でもわかるようにやりますよ(パクリ)。
ちなみに・・・
ここまで解説することもないかもしれませんが、懇切丁寧がモットーのスクリプト入門なので、たとえ小学校に行ってない猫でもわかるようにやりますよ(パクリ)。
ちなみに・・・
|
このときの(カッコ)は、計算の優先順位を表すものです。(カッコ)の中から先に計算するってやつですね。
すでにお気づきの方もおられるかもしれませんが、この場合、(カッコ)があってもなくても計算結果は同じです。単に見た目でわかりやすくするために付けただけだったりします。
ところが、AviSynth2.53よりも前のバージョンでは、式を右から左へと計算するような仕様になっているため、予期せぬ結果になる恐れがあります。
たとえば次のようなケースです。
すでにお気づきの方もおられるかもしれませんが、この場合、(カッコ)があってもなくても計算結果は同じです。単に見た目でわかりやすくするために付けただけだったりします。
ところが、AviSynth2.53よりも前のバージョンでは、式を右から左へと計算するような仕様になっているため、予期せぬ結果になる恐れがあります。
たとえば次のようなケースです。
|
本来なら、240/4(240÷4)で60、60/2(60÷2)で30となるはずのところが、右から左へと計算していくと、4/5(4÷5)で0.8、240/0.8(240÷0.8)で300になってしまいます。
AviSynth2.5.3でこのバグ(?)は修正された模様ですが、念のため、特にそれ以前のバージョンを使用する場合は、計算の優先順位を示すために(カッコ)をつけるようにしたほうが安全でしょう。
さてさて、heightの求め方が決まったところで、これをColorBarsフィルタの引数heightのところに代入します。
AviSynth2.5.3でこのバグ(?)は修正された模様ですが、念のため、特にそれ以前のバージョンを使用する場合は、計算の優先順位を示すために(カッコ)をつけるようにしたほうが安全でしょう。
さてさて、heightの求め方が決まったところで、これをColorBarsフィルタの引数heightのところに代入します。
|
これでwidthの値さえ自分で指定すれば、heightは自動的にwidthの4分の3になるように計算されて、幅がwidth、高さがheightのカラーバーが生成されます。
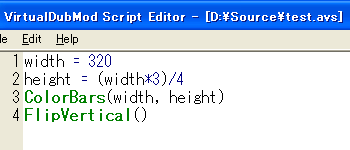
ここで、これまでに考えたスクリプトを、いったんまとめておきましょう。次のようなスクリプトになります。
ここで、これまでに考えたスクリプトを、いったんまとめておきましょう。次のようなスクリプトになります。

|
まず1行目で変数widthを指定します。この値は自分で自由に指定することができます。例では仮に320としています。 2行目で、1行目で指定したwidthをもとにheightを計算します。 3行目でColorBarsの引数としてwidthとheightを代入しています。 4行目はこれまでと同じです。 |
FlipVertical必要ないじゃん。
いや、まあ、そうなんですけどね(マニアだから・・・笑)
それはさておいて、これを実行するとどうなるでしょうか。
いや、まあ、そうなんですけどね(マニアだから・・・笑)
それはさておいて、これを実行するとどうなるでしょうか。

|
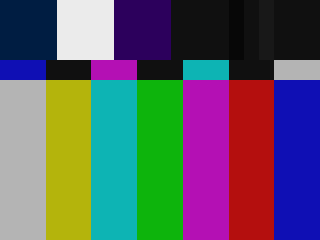
width = 320ですから、 height = (320*3)/4 height = 240 よって、320x240サイズの反転カラーバーができます。 |

|
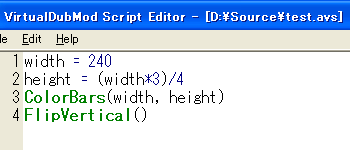
widthの値を240にしてみました。 |

|
height = (240*3)/4 height = 180 240x180の反転カラーバーになりました。 |
この程度だったら、素直に「ColorBars(240, 180)」としたほうが早いような気もします(笑)
前にも書きましたが、自分で関数を作るときには、演算子を使ったこのような記述の仕方というのは重要になってきますので、一応、覚えておいて損はないと思います。
ところで、このスクリプトにはある問題点があります。
そのあたりの話から、次回、もう少しだけ演算子を使ったスクリプトの例を紹介したいと思います。
前にも書きましたが、自分で関数を作るときには、演算子を使ったこのような記述の仕方というのは重要になってきますので、一応、覚えておいて損はないと思います。
ところで、このスクリプトにはある問題点があります。
そのあたりの話から、次回、もう少しだけ演算子を使ったスクリプトの例を紹介したいと思います。
| 前のページ | 次のページ |